CSS | div 안에 div 가운데 정렬
페이지 정보
작성자 GIT 작성일13-10-16 17:35 조회48,039회 댓글0건본문
div 안에 div 가운데 정렬하기
테이블인 경우 <table align="center">로 하면 가운데 정렬이 되지만
div는 웹브라우저와 독타입(doctype)에 따라서 다르게 보일수 있습니다.
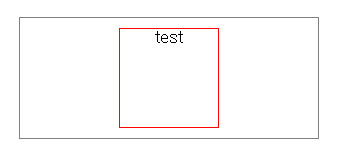
아래 소스는 div로 회색테두리박스 안에 있는 빨간테두리박스를 가운데 정렬하는 소스입니다.
테스트 웹브라우저: ie8, ie10, 크롬
<방법1>
웹표준(xhtml, html5) 독타입 선언한 경우 "margin:0 auto" 만으로 테스트 브라우저 모두 가운데 정렬이 되었습니다.
하지만 독타입을 선언 안한 경우 ie8에서만 "text-align:center" 를 해야 가운데 정렬이 되었습니다.
그래서 호환을 위해서 "text-align:center", "margin:0 auto" 둘다 넣어주면 됩니다.
<방법2>
아래처럼하면 웹브라우저와 독타입에 상관없이 가운데 정렬이 됩니다.
div는 display 기본 속성값이 "block"인데 "inline-block"으로 바꾸고 "text-align:center"를 하면 가운데 정렬이 됩니다.
테이블인 경우 <table align="center">로 하면 가운데 정렬이 되지만
div는 웹브라우저와 독타입(doctype)에 따라서 다르게 보일수 있습니다.
아래 소스는 div로 회색테두리박스 안에 있는 빨간테두리박스를 가운데 정렬하는 소스입니다.
테스트 웹브라우저: ie8, ie10, 크롬
<방법1>
웹표준(xhtml, html5) 독타입 선언한 경우 "margin:0 auto" 만으로 테스트 브라우저 모두 가운데 정렬이 되었습니다.
하지만 독타입을 선언 안한 경우 ie8에서만 "text-align:center" 를 해야 가운데 정렬이 되었습니다.
그래서 호환을 위해서 "text-align:center", "margin:0 auto" 둘다 넣어주면 됩니다.
<div style="width:300px; height:100px; padding:10px; text-align:center; border:1px solid gray;">
<div style="width:100px; height:100px; margin:0 auto; border:1px solid red;">
test
</div>
</div>
<div style="width:100px; height:100px; margin:0 auto; border:1px solid red;">
test
</div>
</div>
<방법2>
아래처럼하면 웹브라우저와 독타입에 상관없이 가운데 정렬이 됩니다.
div는 display 기본 속성값이 "block"인데 "inline-block"으로 바꾸고 "text-align:center"를 하면 가운데 정렬이 됩니다.
<div style="width:300px; height:100px; padding:10px; text-align:center; border:1px solid gray;">
<div style="width:100px; height:100px; display:inline-block; border:1px solid red;">
test
</div>
</div>
<div style="width:100px; height:100px; display:inline-block; border:1px solid red;">
test
</div>
</div>
댓글목록
등록된 댓글이 없습니다.