CSS | 구글 웹폰트 서비스를 활용하여 웹에서 나눔글꼴 사용하기
페이지 정보
작성자 GIT 작성일13-05-07 01:53 조회17,240회 댓글0건본문
구글 웹폰트 서비스를 사용하면 서버에 폰트설치를 할 필요가 쉽게 웹폰트를 사용할수 있습니다.
|
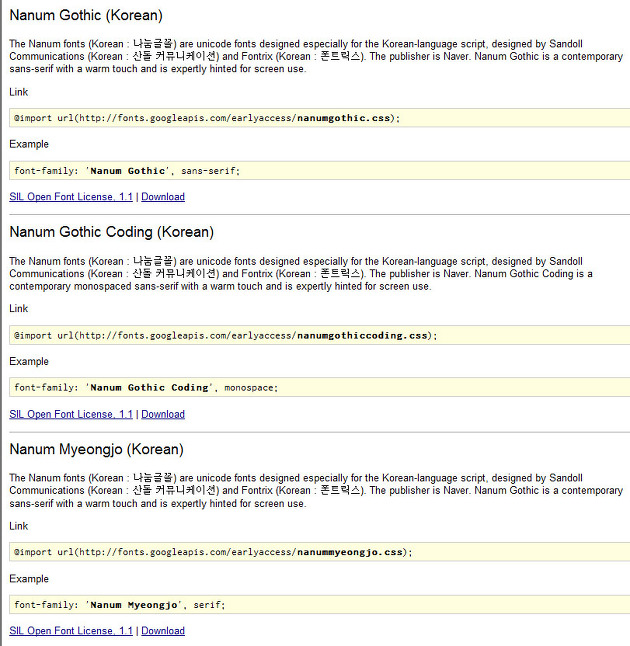
구글 웹폰트 서비스: http://www.google.com/fonts/earlyaccess |
사용법: css에 사용할 폰트를 임포트하고 font-family로 폰트를 지정하면 된다.
1. css파일 맨윗줄에 아래라인 삽입
@import url(http://fonts.googleapis.com/earlyaccess/nanumgothic.css);
2. 적용방법
방법1: css에 적용
<style type="text/css">
h2 {font-family:'Nanum Gothic';}
</style>
방법2: 본문에 바로적용
<h2 style="font-family:Nanum Gothic;">나눔고딕 글꼴입니다.</h>
※ 위의 소스는 나눔고딕의 예이고 다른 폰트도 동일한 방법으로 불러와서 사용하면 됩니다.
댓글목록
등록된 댓글이 없습니다.